XAML or eXtensible Application Markup Language is a new declarative programming language that can be used to define the UI elements for latest .NET technologies like WPF (Windows Presentation Foundation) and Silverlight. It helps to separate the design from code, in an ASP.NET passion where the UI can be defined in XAML and the business logic can be implemented through the attached code behind files. Designers can now use the new tool called Expression Blend to design user interfaces without writing any code and the generated XAML can be used in Visual Studio by a developer to implement its business logic.
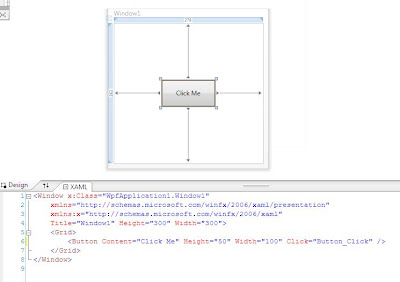
XAML is so easy to use. It’s just some tags and their attributes. Below is a screen shot from Visual Studio 2008 where XAML code is shown at the bottom and the rendering is shown at the top.

As shown in the image, a button can be defined by Button tag as below:
<Button Content="Click Me" Height="50" Width="100" Click="Button_Click"/>
And in the code behind, we can write as below:
private void Button_Click(object sender, RoutedEventArgs e)
{
MessageBox.Show("Clicked!");
}
On running this code, it produces a nice Vista style button as shown below:

Easy way to learn XAML is by playing with it. You can use Notepad to create a file with .xaml extension and make sure you include your XAML controls within the Page tags as shown below:
<Page
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<Grid>
<Button Content="Click Me" Height="50" Width="100"/>
</Grid>
</Page>
Open this *.xaml file in Internet Explorer 7.0 or Fire Fox 2.0 or higher to see it rendered.If you don’t have Visual Studio 2008 installed, try tools like XAML Pad that comes with the SDK. It works as an independent tool even if you don’t have the SDK installed. Download it from here (it’s just 316 KB) and make sure you have .NET Framework 3.0 or higher installed.If you like to have color coding and intellisense plus few more cool features, download Kaxaml from http://www.kaxaml.com/
Of course you won’t be able to wire up code using these tools, but you can experiment a lot with XAML creating all kinds of fancy UI elements.
No comments:
Post a Comment